作業環境改善計画

先日、ストレートネックについてかなり真剣に困っている、という話を書きました。
そして、その後も試行錯誤は続いており、とりあえず作業環境を整えるべくいろいろ導入した結果こうなったw

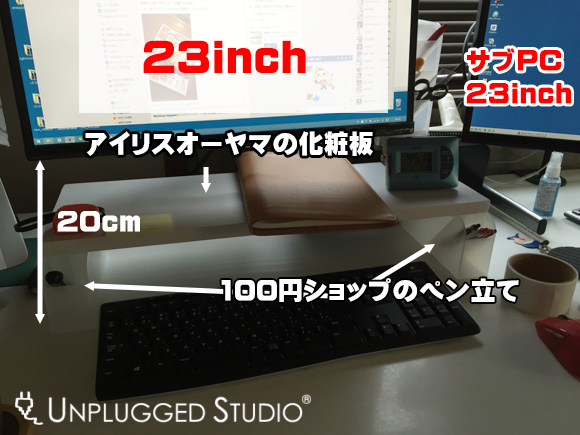
まず、モニタ(ノートPCに接続しているが、ノートPCの画面はオフ)を目線と同じ高さにする。そもそも体に良いモニタの位置というのは「目線の下」なのだけど、結局のところ背筋が伸びた状態の話であって「猫背」ではストレートネックの原因にしかならず、「背筋を伸ばした状態でちょっと下」にしないと意味が無いということがわかり改善した。
あと、モニタを持ち上げた分のスペースがもったいないのでアイリスオーヤマの化粧板と100円ショップのペン立てでキーボード収納スペース兼手帳などの置き場を作った。
専用のものでも良かったのだけど、それだと融通効かないと思ってこうしたのだがこれは大正解。左右にペン立てあるのは超便利。
これ以外にパームレストの導入など、とにかく腕や首に負担がかからないような環境を構築。正直なところ30分くらいPCの前で作業するのが限界なくらいの症状なのでかなりシャレにならない。
---
こうした作業環境改善以外にもカイロプラクティックにも通っている。カイロプラクティックはお金がかかるが仕方ない。整形外科に行くよりマシ。
ただ、今一度、ご自身の職場環境、特にPC周り、モニタの位置は見直して頂きたい。
私はそもそも肩こりしない体質だったのだけど、ただ、パソコンをノートPCに変えただけ。ノートPCが悪い訳では無いのだけど、そうした予備知識が無かったゆえに大変な目に遭っている。
先日、元プログラマの友人と話したときも、彼自身、二週間ほど海外に行った際に(PCのモニタを長時間見ない環境にいた)、肩凝りを全然しなかった、と言っていた。今のご時世、特にこのサイトを見ている方たちはPC依存度高い人たちだろうから、気をつけたほうが良いと思う。
ほんと一度患うとかなり面倒ですよ!
私は余計な出費続きです(T_T)
No related posts.
facebook comments: